インフォグラフィックスで変わる自動車のHMI(応用編)


https://www.businessinsider.jp/post-169107
この連載について
この連載ではインフォグラフィックスに馴染みのない方に向けて、基礎的な情報から活用方法まで分かりやすく紹介していきます。前回は、優れたインフォグラフィックスの特徴について解説しました。今回は、インフォグラフィックスをHMIに活かすメリットとその方法を説明します。
HMIにインフォグラフィックスを使うメリット
インフォグラフィックスをHMIに活用することで得られるメリットは、大きく分けて2つあります。
①視認性が高まる
②素早く情報が伝わる
それぞれのメリットについて、実際のデザインを交えて具体的に見ていきましょう。
①視認性が高まる


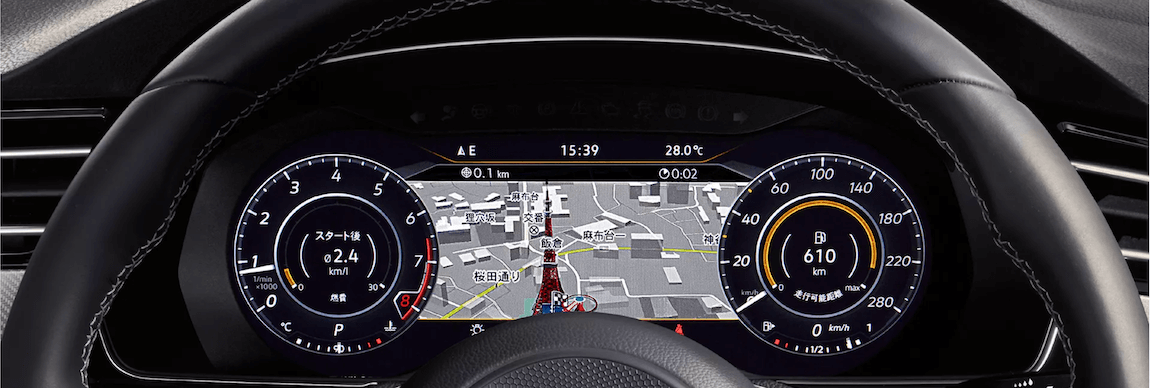
https://www.volkswagen.co.jp/ja/magazine/active_info_display.html
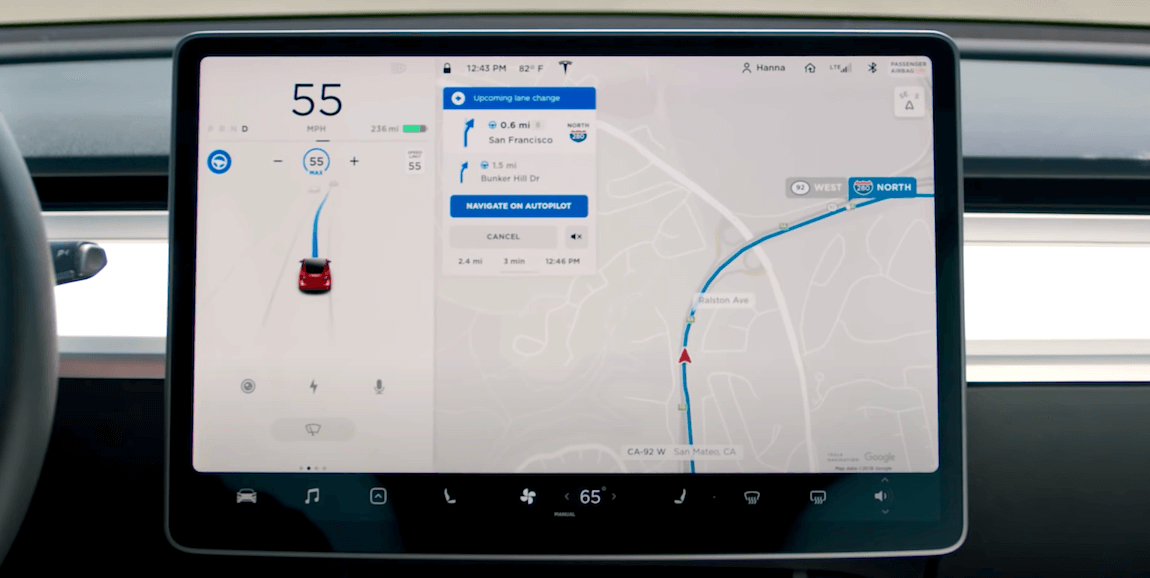
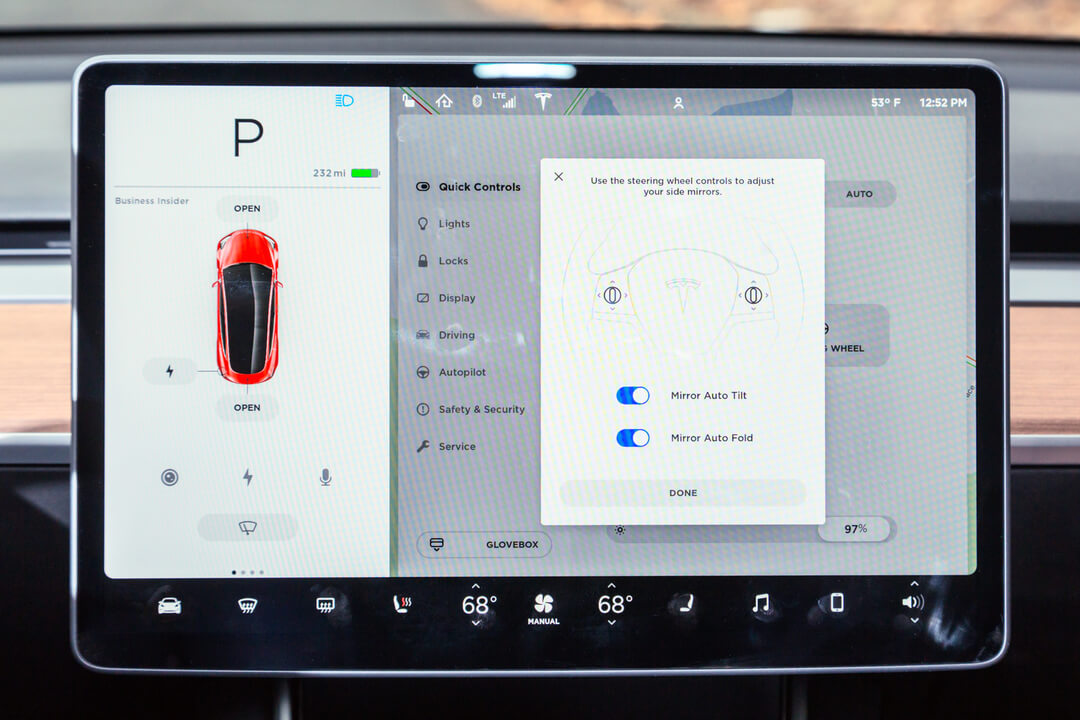
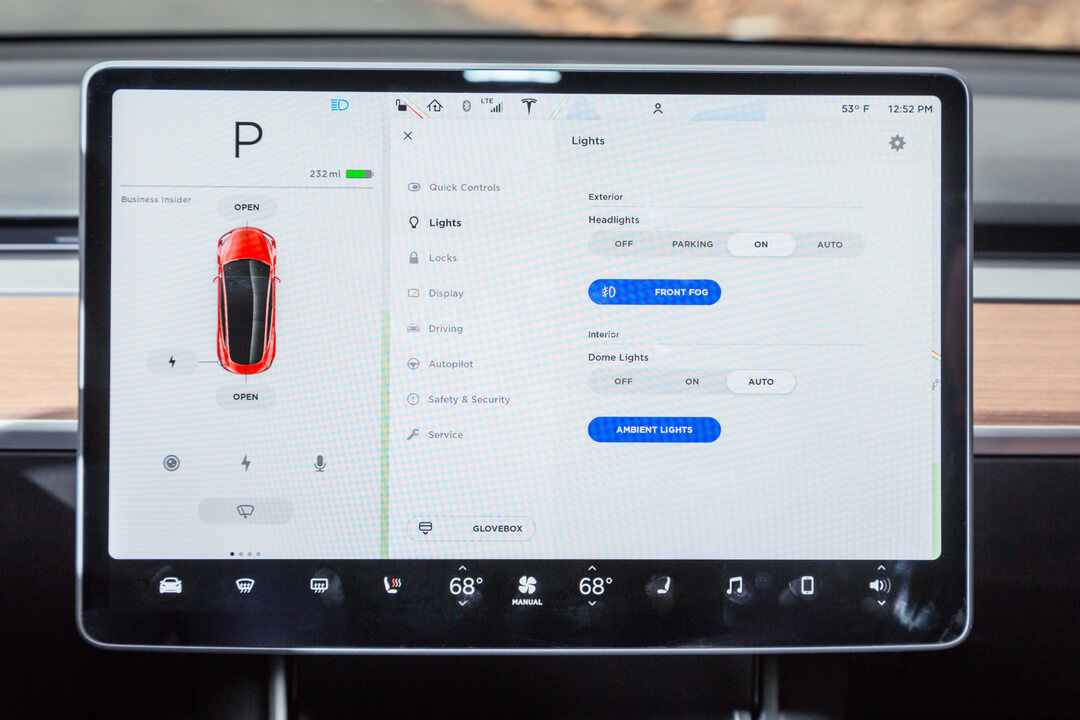
画像下 Model 3 Guide | Navigate on Autopilot
https://youtu.be/IkSw2SZQENU?t=23
こちらはフォルクスワーゲン(画像上)とテスラ(画像下)のHMI です。
【色とコントラスト】
フォルクスワーゲンの画面は、黒背景に白で文字情報というシンプルな配色です。要素ごとには見やすいのですが、全てのコントラストが強くなっており、全体的に見るとどこが重要か分かりにくくなっています。アクセントにオレンジを使っていますが、重要な部分ではなく装飾的な使い方をされています。
一方テスラの画面は、白を基調としたシンプルな配色で、重要度に応じてコントラストを変えており、重要度の低いアイコンは薄い灰色、目立たせたい車速は濃い色にすることで自然と重要な部分に目が向くようになっています。アクセントカラーの青色も、重要な部分にのみに絞って使われていて、必要な情報を認識しやすくしています。
【レイアウト】
フォルクスワーゲンの画面は、それぞれの要素が密接しており文字の大きさもほとんど一定です。一方テスラは、(画面サイズの違いもありますが)それぞれの要素ごとにゆったりと間がとってあり、情報が読みやすくなっています。さらに重要度に応じて文字の大きさにもメリハリがついており、伝えたい情報がしっかりと強調されています。
②素早く情報が伝わる
ドライバーが情報を理解するには、HMIの表示に気が付くという「認知の過程」と「その内容の理解」という二つの過程が必要となります。
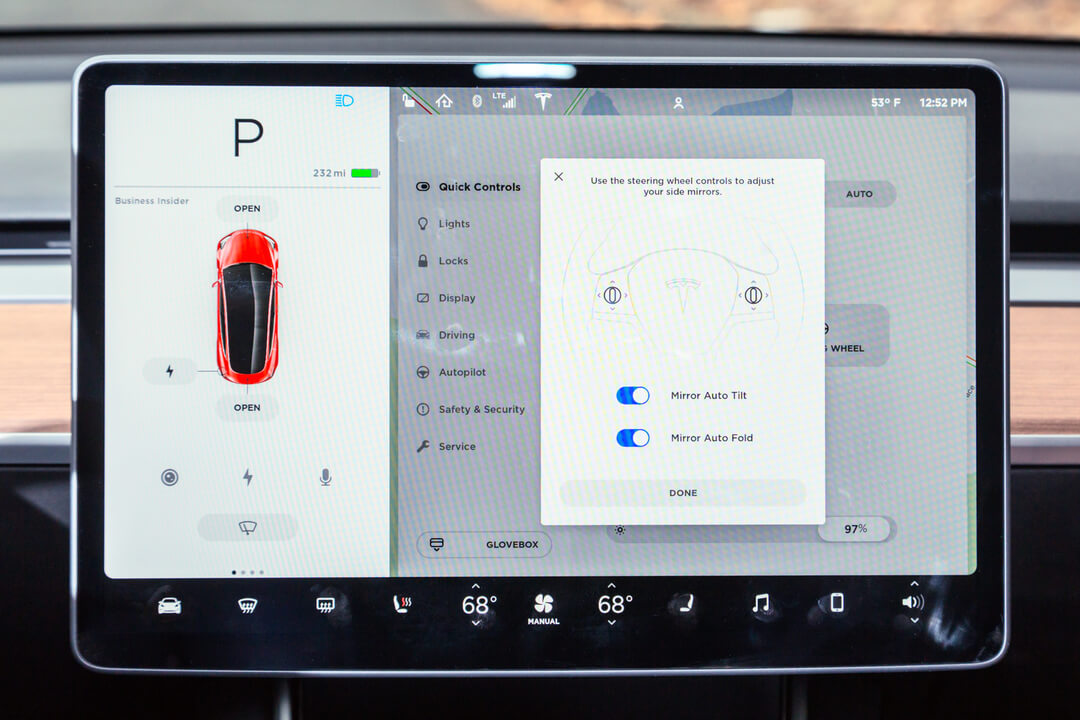
【認知させる】
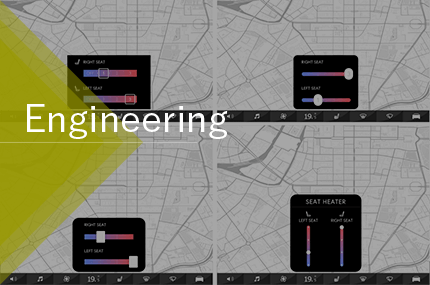
ドライバーに認知させるには、空間を分離し、周囲の要素と混同させないことが有効です。

こちらの例では、不必要な背景を暗くして目立たせたい部分は明るく表示しています。そのため、独立した要素であることに気が付きやすく、操作できる範囲が自然と伝わります。
また、アニメーション表現も効果的です。
【理解】
既知(多くの人が理解して記憶しいてる)イメージを利用すると、短時間で理解させることができます。

リアルなイラストは即座に理解でき、普段慣れ親しんでいるアプリやWEBページに似たアイコンやUIを使うことによって、迷うことなく内容や操作を理解できます。
文章を使う場合は、一意(1つの意味だけを示す言葉)になっているかに注意すると、ドライバーが理解し行動に移るまでの時間を短縮できます。あやふやな言葉や複数の意味に捉えられる言葉を使うと迷いが生じるため理解速度が低下したり、間違った理解と行動を促します。