よくわかるインフォグラフィックスの基礎(基礎編)


この連載について
この連載ではインフォグラフィックスに馴染みのない方に向けて、基礎的な情報から活用方法まで分かりやすく紹介していきます。初回である今回は、インフォグラフィックスの概要や制作のポイントについて説明します。
インフォグラフィックスとは?
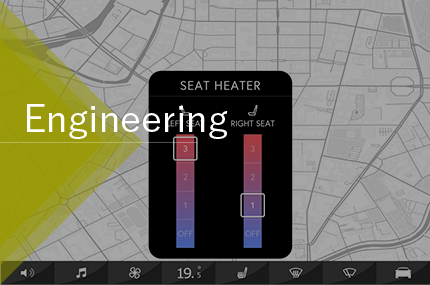
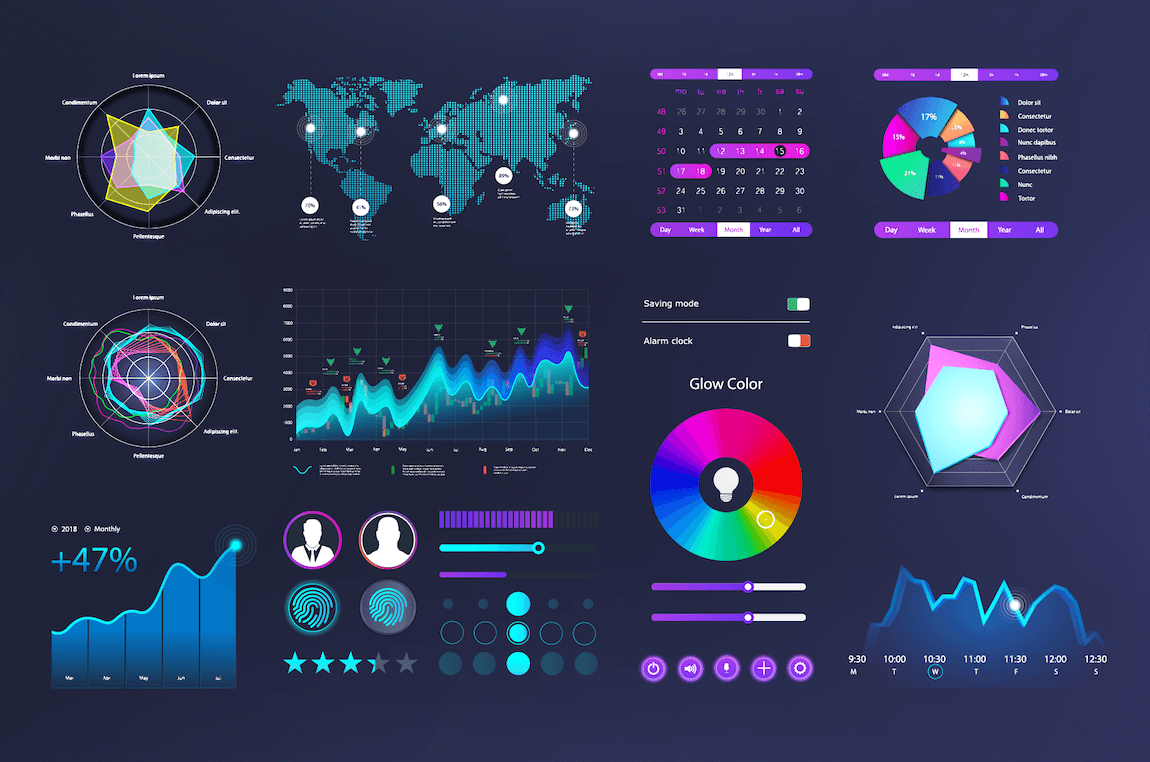
インフォグラフィックスとは、Information + graphicsという意味の造語で、データや情報、知識を視覚的にわかりやすく表現したものです。言葉や数字だけでは理解しづらい複雑な情報を、チャートやイラストにすることで瞬時にわかりやすく伝えることができます。この特長を活かしてビジネス資料(プレゼン資料、アニュアルレポート等々)や、UI(アプリ、WEB、HMI)に活用されています。
新聞のチャート作りから始まった

参照:エリック・K. メイヤー, 猪股 裕一 (1998) 『情報デザインのためのインフォメーショングラフィックス』エムディエヌコーポレーション, プレンディスホール出版
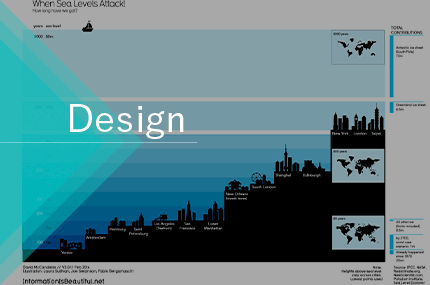
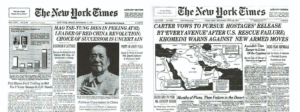
インフォグラフィックスが一般に広く利用されるようになったのは、アメリカの新聞紙上のチャート作りがきっかけです。1980年代初頭、グラフィックスの重要性に新聞業界が気づき始め、「ニューヨークタイムズ」や「USAトゥデイ」などの記事で地図やグラフが用いられるようになり、インフォグラフィックスが確立される一因となりました。その後、コンピュータの登場によりグラフィックスの制作方法が革新され、より身近な手法として発展していきました。現在では色々なところで活用されていますが、HMIにも高い親和性があり品質向上に役立てることが出来ます。

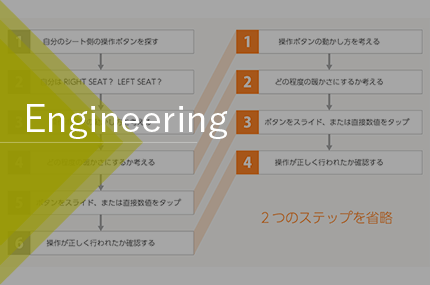
インフォグラフィックスの制作手順とポイント
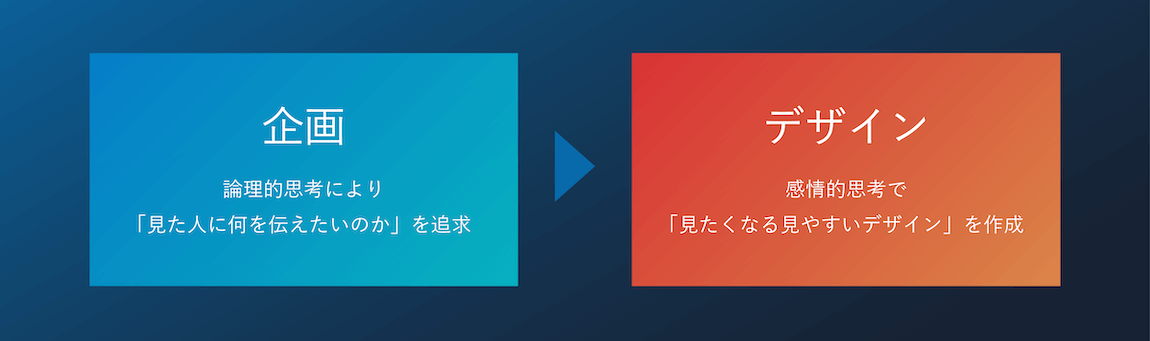
インフォグラフィックスの制作手順は、企画とデザインの二段階に分けられます。

[企画]
まずは、伝えたいテーマの設定をして関連する情報を集めます。次に、ターゲットを分析して、ニーズにあった表現方法を考えます。収集した情報を整理、分析し、優先順位をつけていきます。一番伝えたいことを一目で理解してもらうためには、伝えたいポイントを明確にすること、不必要な情報は思い切って削ることがポイントです。
[デザイン]
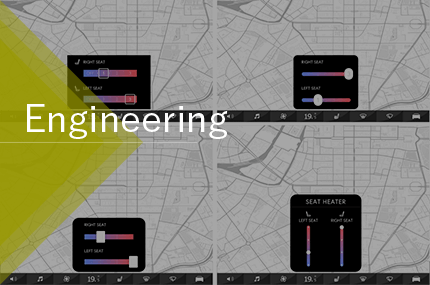
企画段階でまとめたものを視覚化していきます。「量の変化を伝えたい」「手順を伝えたい」等、5W1Hのどれを伝えたいのかを意識して、バーチャートやフローチャートなど適切なグラフを選択します。そして、企画フェーズで考えた優先順位に基づいてレイアウトします。デザインは、ターゲットの関心のあるなしや知識量に合わせて、見せ方を変えるのがポイントです。例えば、ターゲットが情報に興味をもっている場合は、装飾は少なめにして、シンプルに情報を整理すると理解度が深められます。興味を持っていない場合は、目をひく装飾や楽しいデザインにすると最後まで興味を持って見てもらえます。
企画フェーズでは論理的思考により「見た人に何を伝えたいのか」を追求し、デザインフェーズでは感情的思考で「見たくなる見やすいデザイン」を作成することが重要です。
インフォグラフィックスデザイナーに求められる力

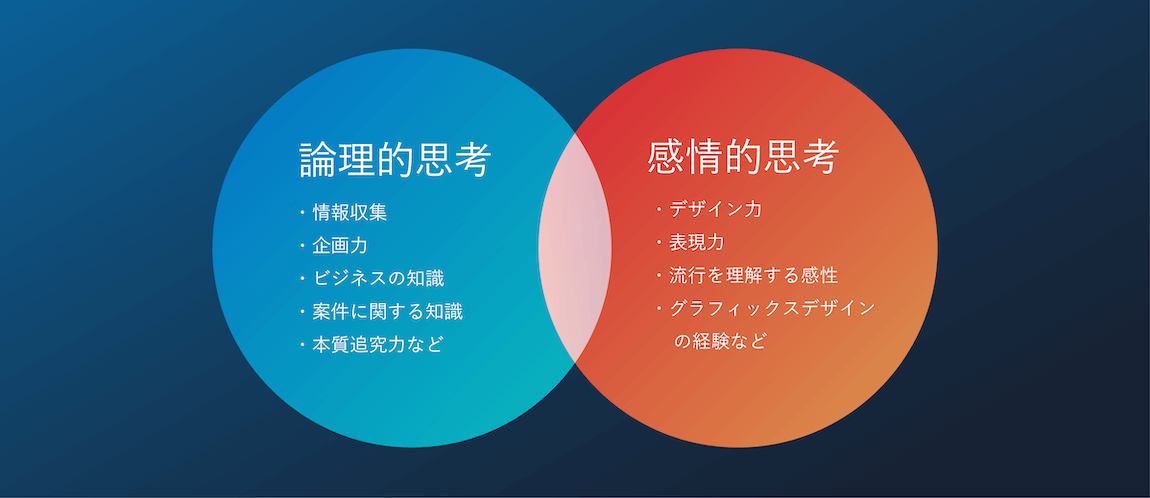
インフォグラフィックスの作成には、情報収集/企画力などの論理的思考と、デザイン力/流行を理解する感性などの感情的思考の両方が求められます。そのため、インフォグラフィックスデザイナーにはグラフィックスデザインの経験だけでなく、ビジネスに関する知識と経験を併せ持つことが必須要件となります。加えて、制作する案件に関する知識、表現目的の本質を追究する力、見た人の感情と行動を誘導できる表現力が必要です。