使いやすいHMIを作るための5つのヒント


始めに
初めて使った製品でも使いやすい物がある。また、何度使っても覚えられず間違えてしまう物もある。それは車のHMIでも同じである。どのようなHMIがユーザーにとって使いやすいのであろうか。
1.標準化
例えばどのPC用のキーボードはどのメーカーも配列は大体同じである。それはユーザーが過去に他のキーボードで配列を学習しているためメーカー間で標準化が起こったためである。標準化されたもの変える場合、かなり強い利点がない限りは変えてはならない。車のHMIに当てはめると、メニューの順番やボタンの配置等に当てはまる。
2.文化と常識
音楽や映像を再生する機器のリモコンを見てみると、再生ボタンは矢印で、停止は四角である。これはスマートフォンのアプリのようにデジタルになっても引き続いて使われている。このように一旦常識化した考えや文化は変えることは難しい。車のHMIに当てはめると、ナビのアイコンには地図やそれを想起させるモチーフを使う必要がある。
3.身体性との一致
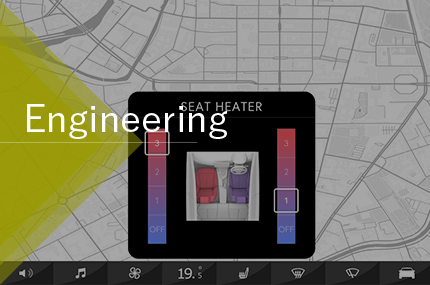
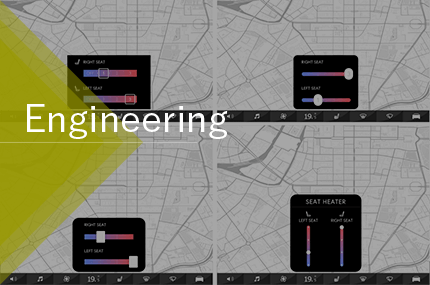
例えばゲーム機のコントローラーの十字キーの左を押したのに右へ進んだら混乱する。このように実際の身体性と表示された画面の中での動きは一致する必要がある。例えば車のHMIに当てはめると、エアコンの温度を上げるボタンは温度を下げるボタンの上になくてはならない。
4.十分なフィードバック
スマートフォンのアプリで、タップしたボタンの色が変化してユーザーにフィードバックすることがよくある。このようにユーザーの操作に機械がわかりやすく反応することで、操作ミスを減らすことができる。また操作がリズムよくできることでユーザーにポジティブな感情が生まれる。車のHMIに当てはめると、ユーザーが画面をタッチしたフィードバックとして振動や音でフィードバックを伝えることが挙げられる。
5.表示の継続性
スマートフォンでメッセージを受信すると、受信のお知らせが画面に通知される。それは確認するまで継続して表示されることでユーザーが通知を見逃さない。しかしユーザーがスマートフォンを使用している時に受診した場合の通知は一定時間で消える。このようにユーザーの状態や情報の種類によって情報をどれだけの間表示するかを検討する必要がある。車のHMIに当てはめると、ナビを使って運転中にインフォメーションテイメントの画面を開いても、一定時間操作がなければナビ画面に自動で戻ったほうが使い勝手は良いかもしれない。
まとめ
今回上げた5つの要素はあくまでも実際に検討する要素の一部である。実際のプロジェクトでは車種固有やブランド固有の要素が増えることもあるが、一つ一つを検証しながら作ることで使いやすいHMIが生まれるのである。