ユーザーがあなたのHMIを嫌いになる5つの理由


始めに
HMIは使いやすいことが絶対の条件である。残念ながら使いにくいHMIも世の中に溢れている。ユーザーはHMIを使う中で少しでも引っかかるところがあれば途端にネガティブな印象を持ってしまう。5つの代表的な要素からユーザーに嫌われないHMIのデザインを考えてみたい。
探しにくい
ユーザーが操作のために必要なものを見つけることが難しい場合、ユーザーはストレスを感じる。目の前に目当てのものがないとしても、どこにあるかを推測しやすいデザインにする必要がある。
間違えやすい
押したいボタンのアイコンに似ているものが並んでいる場合、ユーザーが間違えて目的のボタン以外を押してしまうことがある。ユーザーが確実に意味を理解する工夫が必要である。またボタンとボタンの間に十分なスペースがない場合に物理的に間違えたボタンを押してしまうこともある。
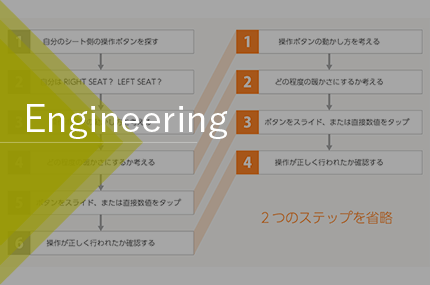
ミスをリカバリーしにくい
どんなに優れたHMIでもユーザーは操作をミスしてしまうことがある。しかしミスの修正がやりにくい事は問題である。具体的には「キャンセル」ボタンや「戻る」ボタンが探しにくい場合は改善が必要である。
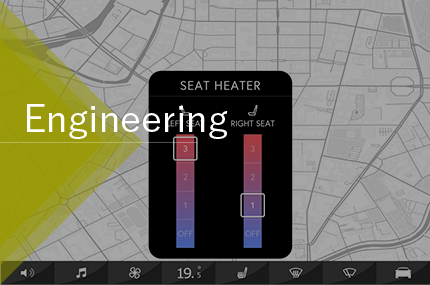
現状がわかりにくい
現在の状態が分かりにくい場合も問題である。よく見られるのは、押してオンになるスイッチにオンと書かれている場合、いまオンなのか?それとも押したらオンになるのか?ということがわかないことがある。これは物理的なスイッチでも画面上のスイッチでも発生する。
フィードバックがない
ユーザーが操作したフィードバックが十分ではない場合も問題である。例えば自分が運転している車のヘッドライトがオンになっているか表示を見ただけでは分からなかったことがないだろうか。十分なフィードバックがないと誤操作を誘発したり、ユーザーが不安な気持ちになりやすい。
まとめ
HMIをデザインする時に、ユーザーにとって魅力的なHMIをデザインすることは重要であるが、同じぐらいにユーザーをがっかりさせない気遣いが必要である。5つの要素以外にも大切な要素が多くあり、それを一つ一つ地道に潰していくのがユーザーに嫌われないHMIのデザインを作るための近道である。